Importing files from Photoshop/ Illustrator
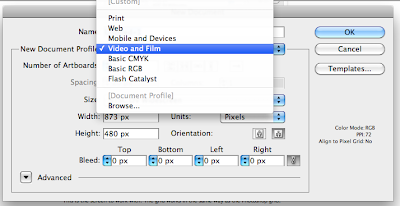
Creating a file on photshop

 Choose : video and film and make sure that the file size is the same as the one you're working on in After Effects ie. PAL/ D1 DV Wide screen Square Pizel
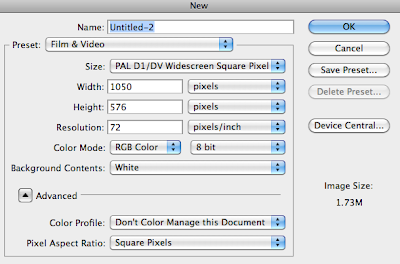
Choose : video and film and make sure that the file size is the same as the one you're working on in After Effects ie. PAL/ D1 DV Wide screen Square Pizelalso make sure that you are working in RGB and also that the Pixel Aspect Ratio is ' Square Pixel'
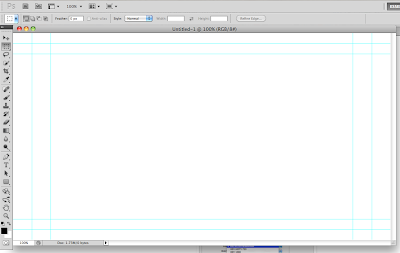
 This is what the screen will look like
This is what the screen will look likeThe blue grids show the 'title safe zone' and 'the action safe zone'
The inner one is the 'title safe zone' and all the texts should stay inside the grid.
The outer grid is the action safe zone and this is the zone where all the actions will be safe with in the composition in Ae
When saving the photoshop file : make sure it saves as a PSD or a TIFF. If you want to use the photoshop layers in Ae....save the file as a PSD

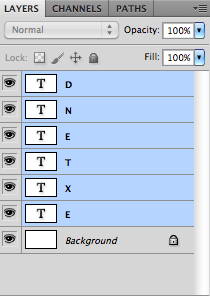
When creating your photoshop file, consider the individual elements that you want to work with. These need to be in their own separate layer
eg. if you want to be able to alter each individual letter in a word....put each letter in a separate layer.

ILLUSTRATOR: when creating a file in illustrator. use the same settings as you would in Photoshop and this is what the artboard will look like
 Importing Files:
Importing Files:There are two ways you can import the file onto After Effects
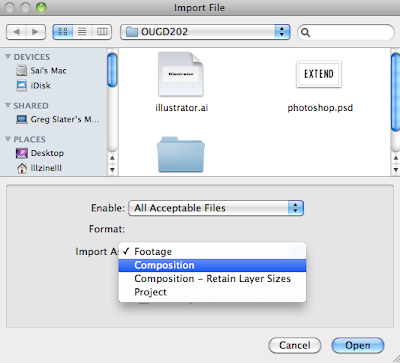
File > Import > File and then select the file
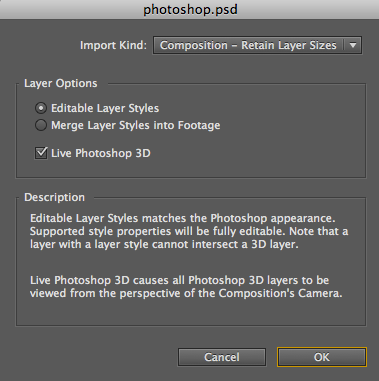
The first one, in order to retain the layers choose to open the file as a COMPOSITION

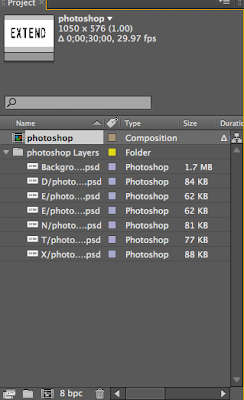
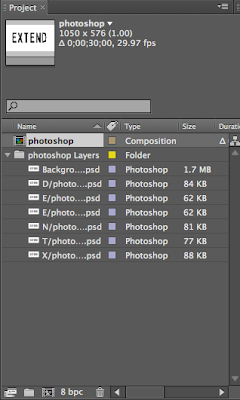
 Then in the project window you will see this:
Then in the project window you will see this:
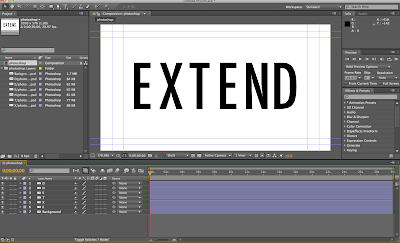
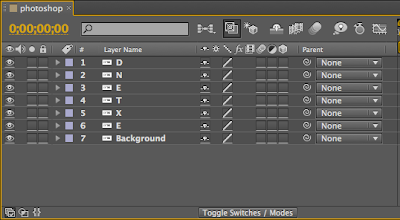
Double click on the composition to start working with it:
And now each layer can be altered using key frames
OR
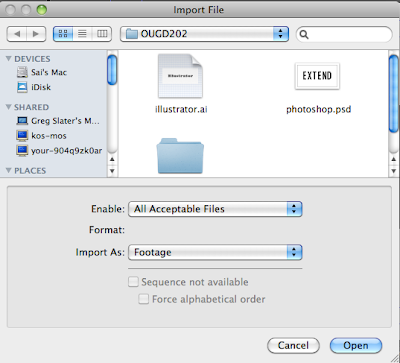
The second way to do this : Import without the layers, this can make things simpler
import the file as a FOOTAGE

But to make sure that each character can still rotate with its own anchor point, open file as FOOTAGE as above but choose COMPOSITION RETAIN LAYERS when setting the document






No comments:
Post a Comment